I'm For Hire!
I've been building good software and teaching others how to do the same for 9+ years.
I've helped organizations with technology modernization, performance problems, accessibility, localization, and more. Send me a note and let's talk how I can help
Portfolio
Application Page Modernization
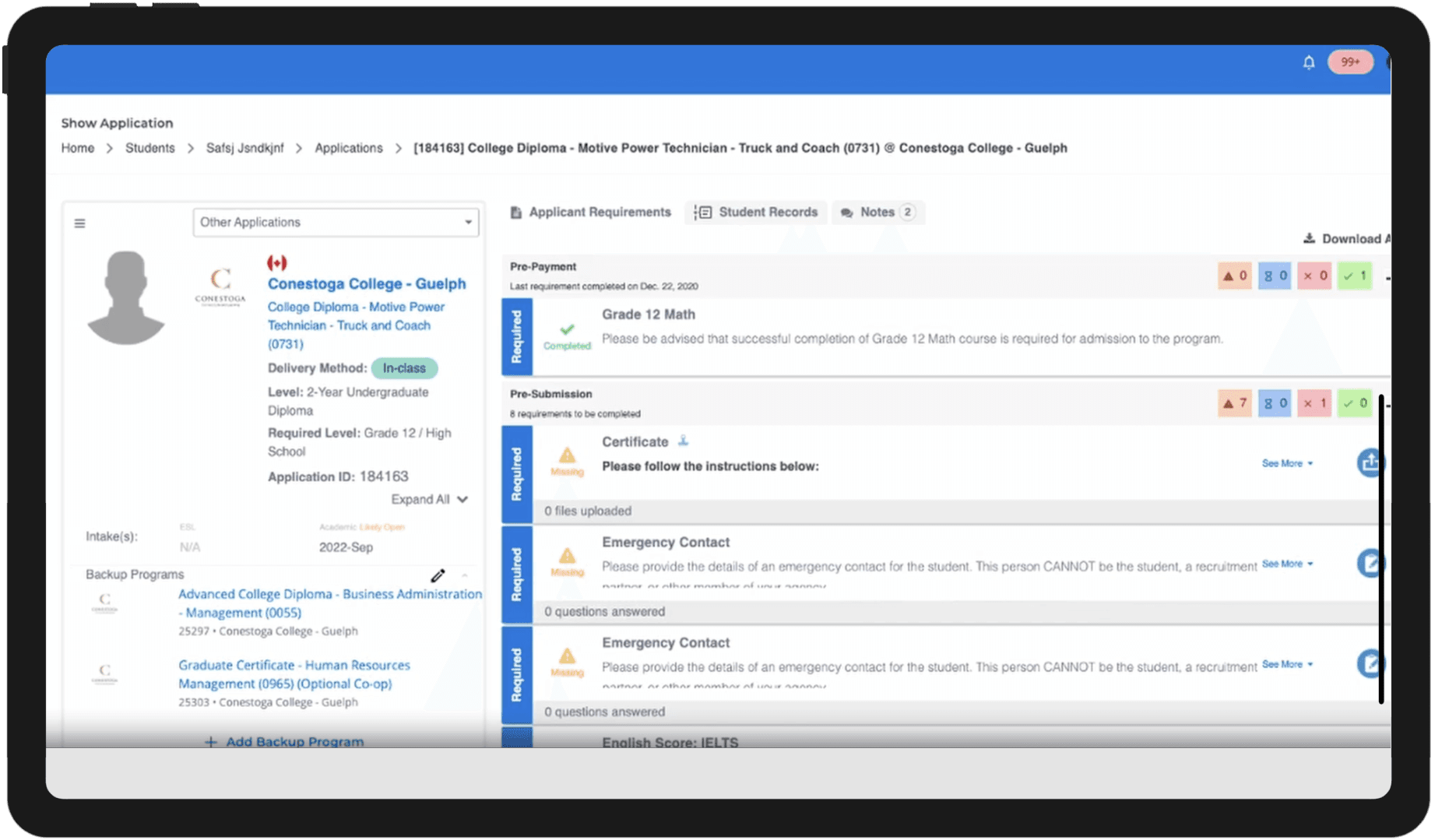
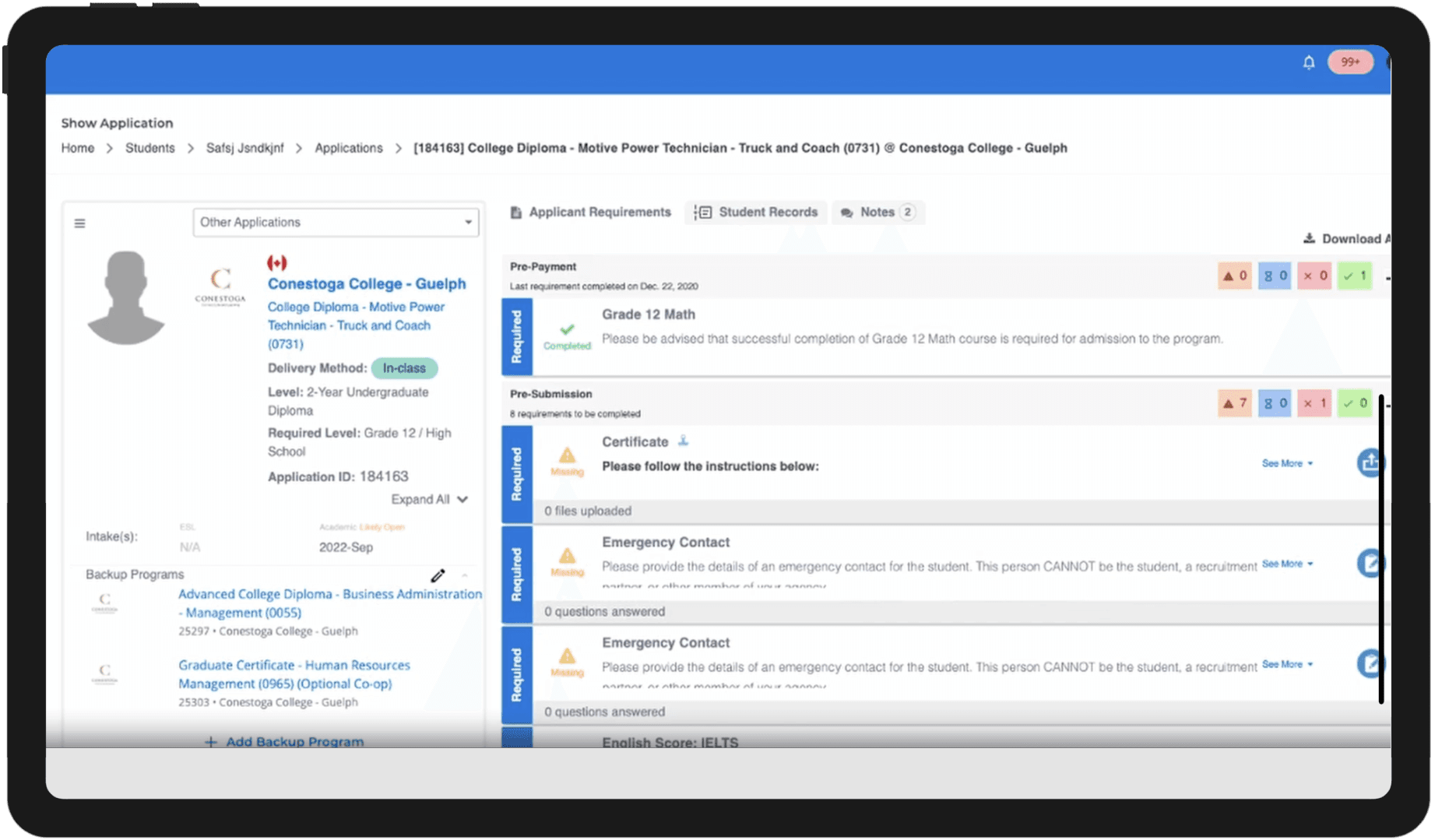
I led frontend development on a comprehensive UI/UX revamp of ApplyBoard's Application Page. This is the core page in the ApplyBoard platform, and is used by tens of thousands of international students each year to facilitate the process to apply abroad.
We modernized the decade-old page, signficantly improving not only the user experience, but also accessibility, stability, performance, and maintainbility.
Led a team of 3-4 frontend developers
Increased enrollment rate (conversion rate) by 13%
Increased developer productivity by ~3-4x
Achieved WCAG AA compliance




Automated Application Processing
I led frontend development on ApplyBoard's AI-powered automatic application evaluation system.
This included building a dynamic form rendering engine, a custom workflow builder, and AI feedback features.
Reduced average application processing time by 50%
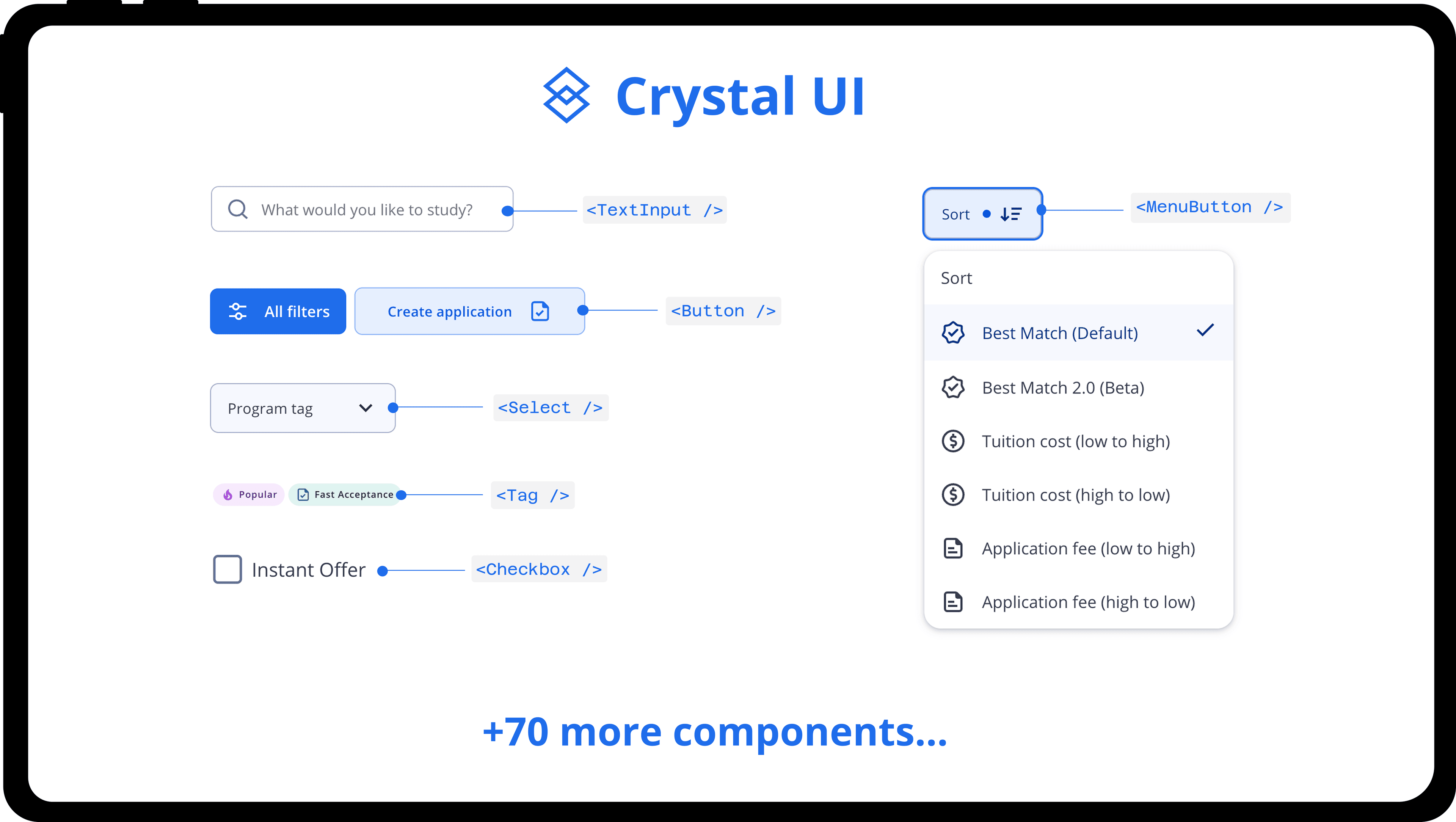
Crystal Design System
I co-created ApplyBoard's design system, named Crystal UI. It includes 70+ high-quality react components that are accessible, responsive, themeable, and easy to use.
Crystal UI is one of ApplyBoard's most successful projects. It has been heavily integrated into the company's products, and has made the platform significantly more consistent, accessible, and maintainable.
Increased developer productivity by ~2-3x
Improved WCAG AA compliance by ~80%

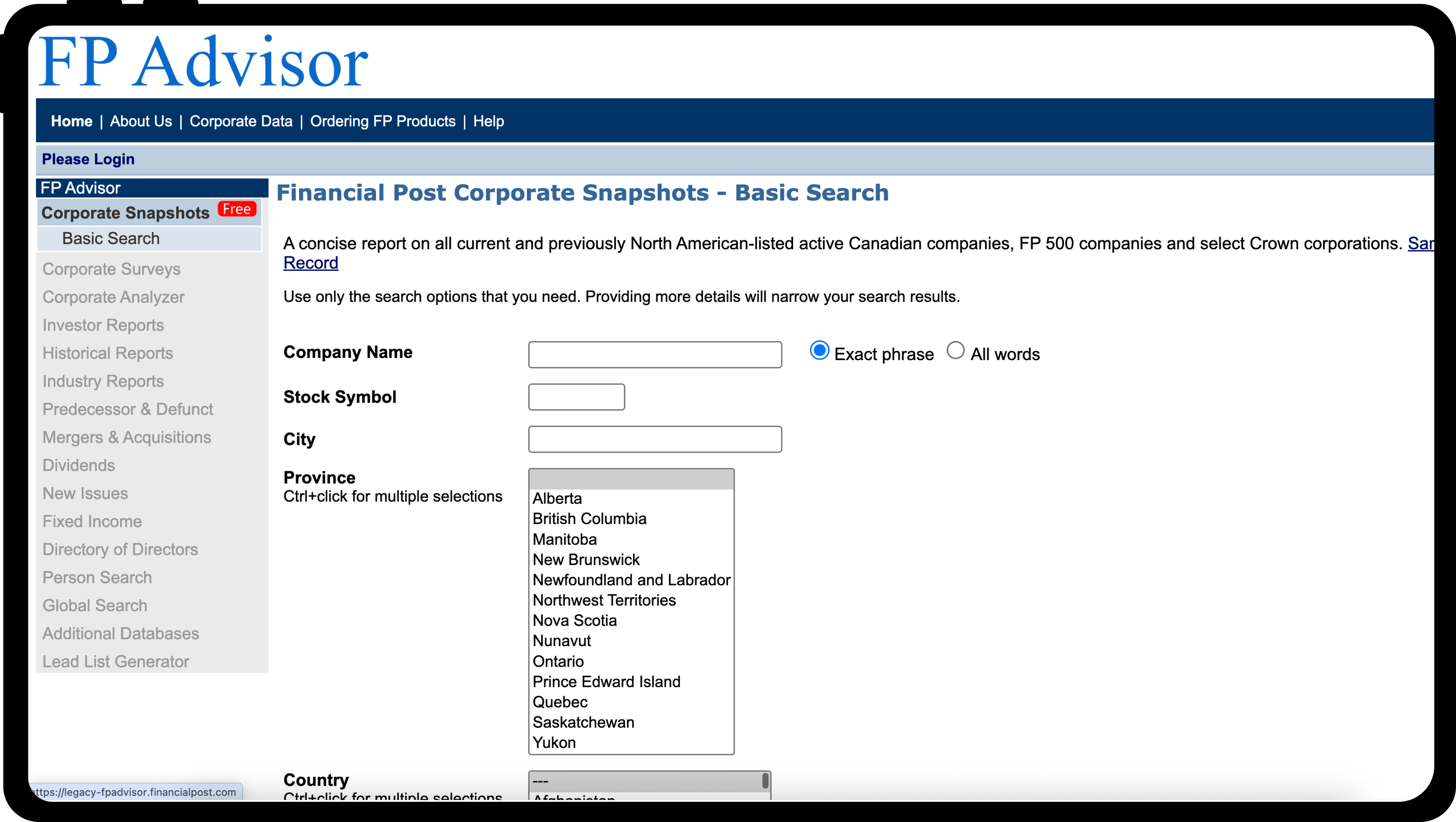
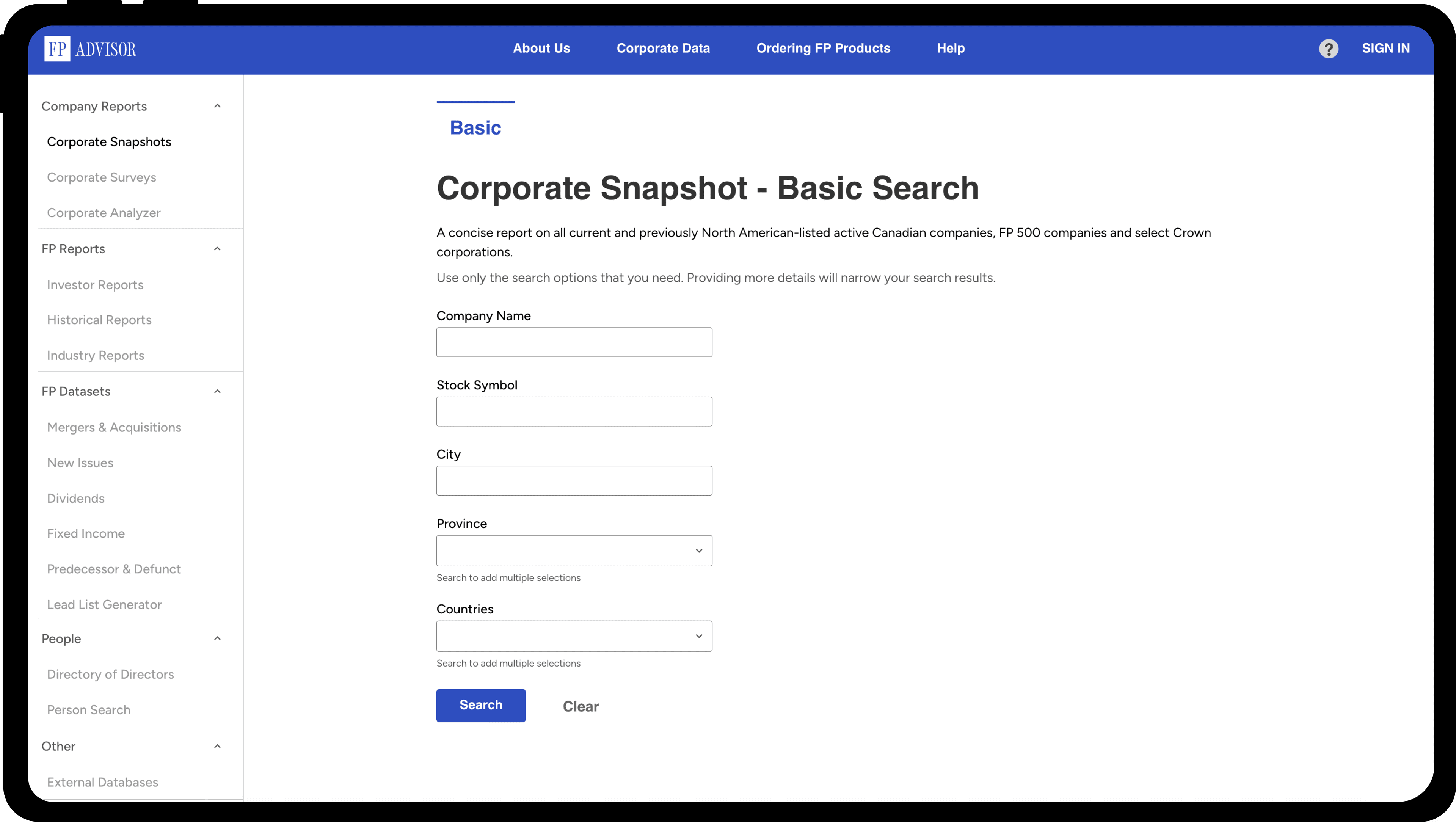
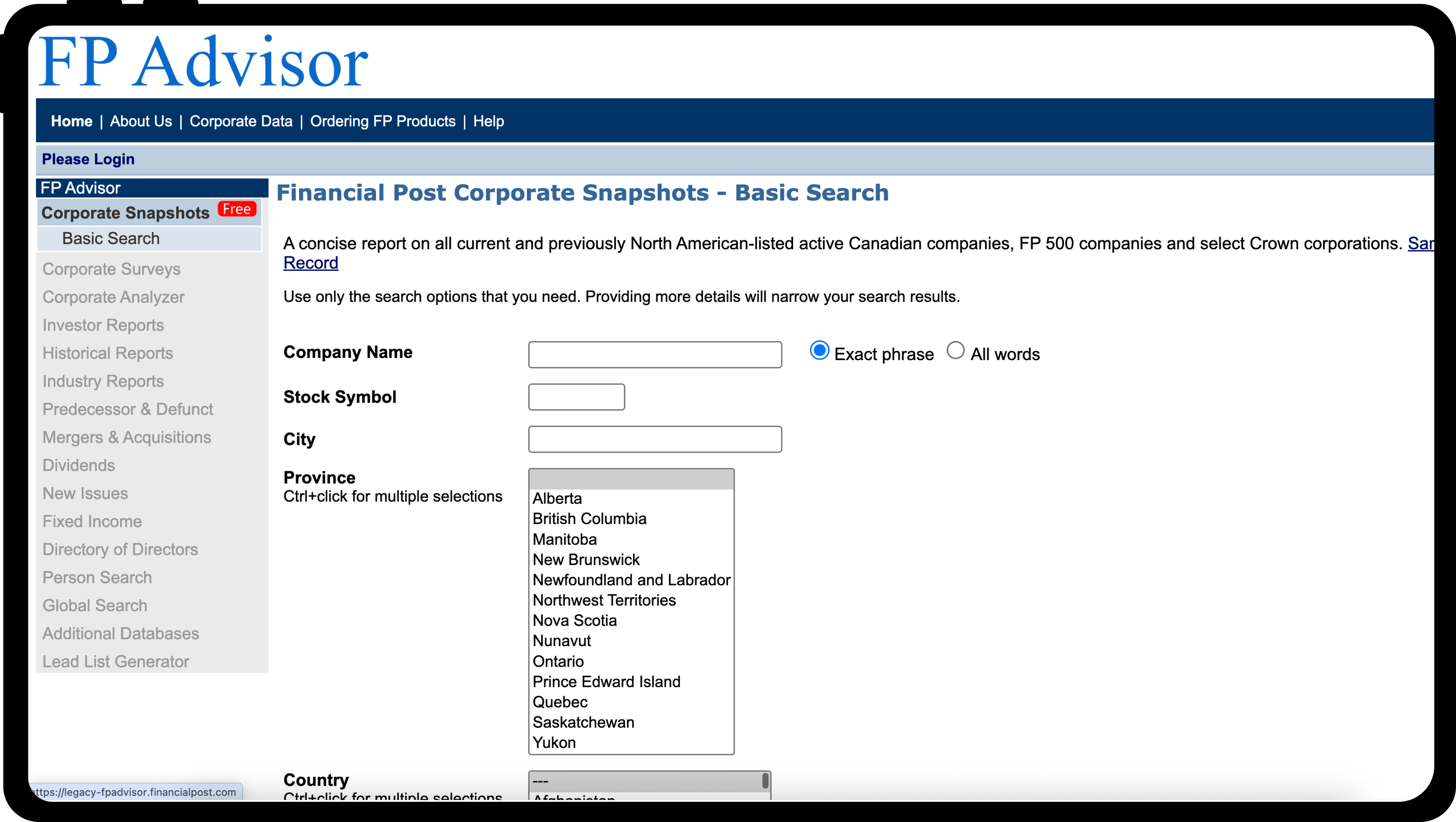
FP Advisor Modernization
I helped the team behind the Financial Post modernize their public research tool called FP Advisor, Canada's leading corporate information database.
While a valuable resource, the aging website was not responsive and had accessibility concerns. I established the technical foundation by implementing a robust frontend architecture including responsive layouts and accessible core components.
The redesigned site delivers a modern experience across all devices while following accessibility best practices





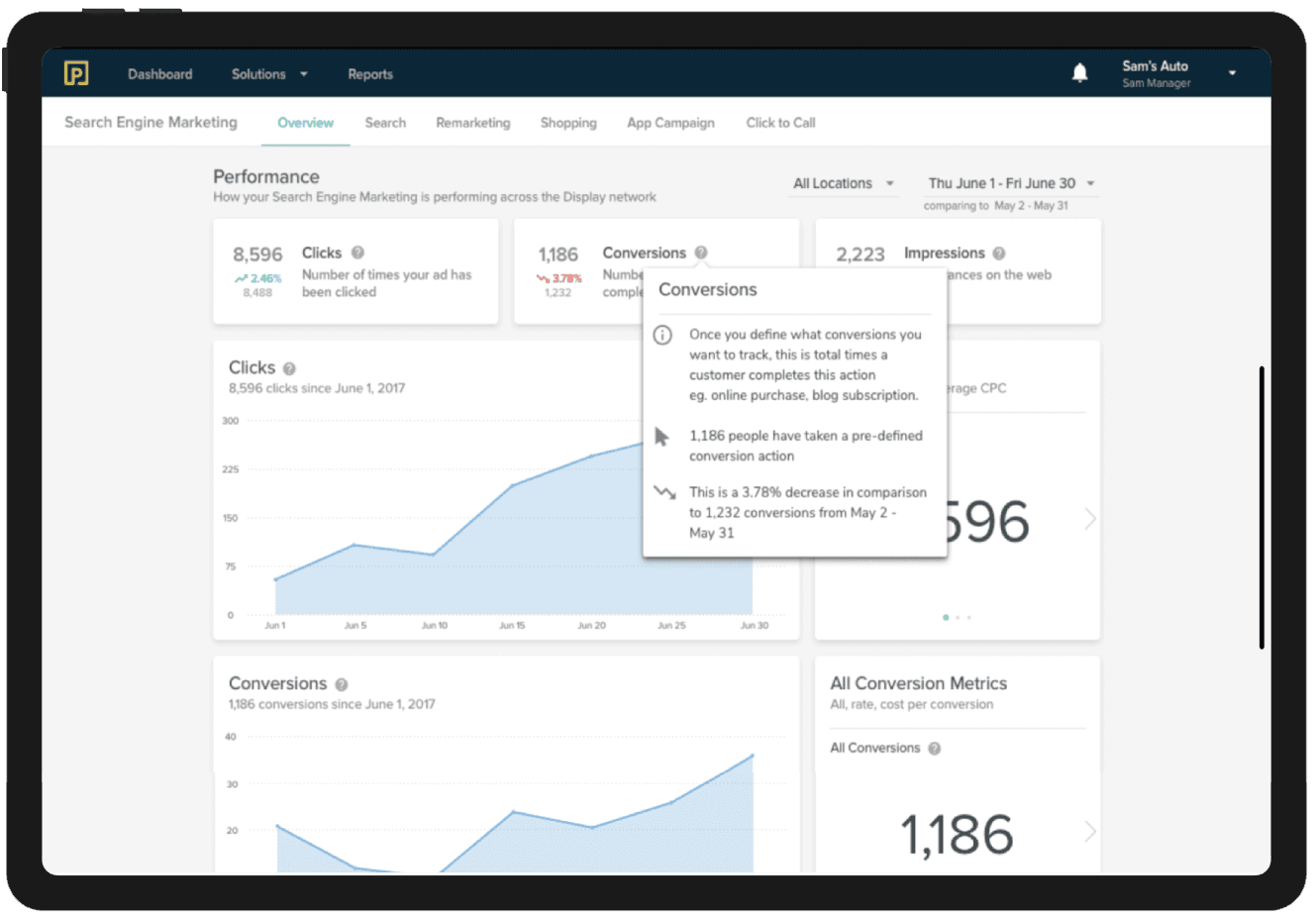
Postmedia Hub
I led frontend development on the Postmedia Hub, Postmedia's marketing analytics platform, included free of charge to any Postmedia Marketing customer.
This included leading major projects to add new marketing integrations and other product features. I also oversaw efforts to improve our accessibility, mobile friendliness, and localization.
Led a team of 3-4 frontend developers

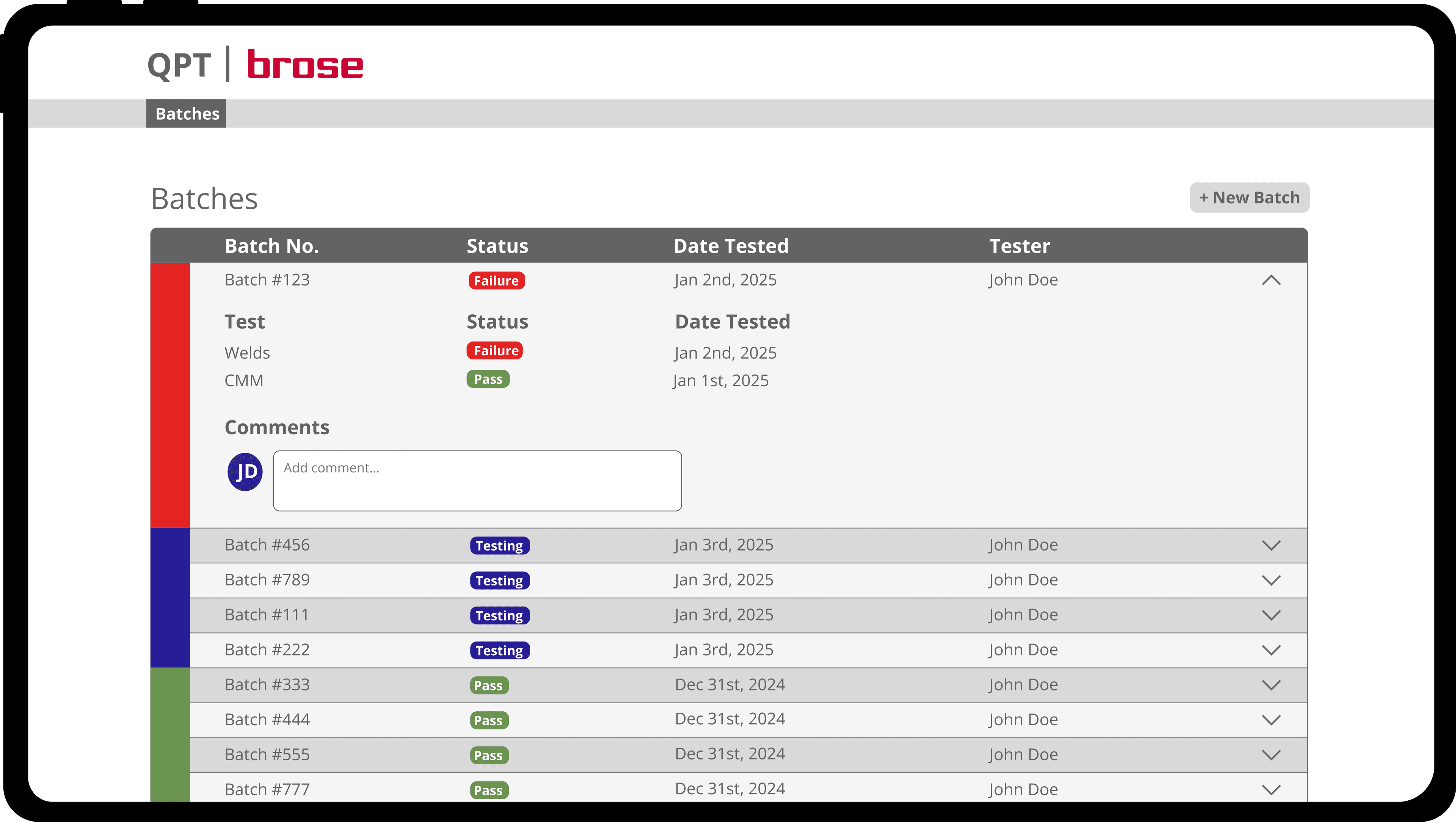
Quality Process Tool
I created Brose's Quality Process Tool (QPT), a web application that allowed Brose London's quality lab to track and manage their quality tests for the company's automotive components.
As the only developer on the project, I was responsible for the entire product, including the requirement gathering, UX design, frontend, backend, database design, and infrastructure.
Saved the plant an estimated $100k/year in increased efficiency
Co-Op Student of the Year Award

Open source contributions
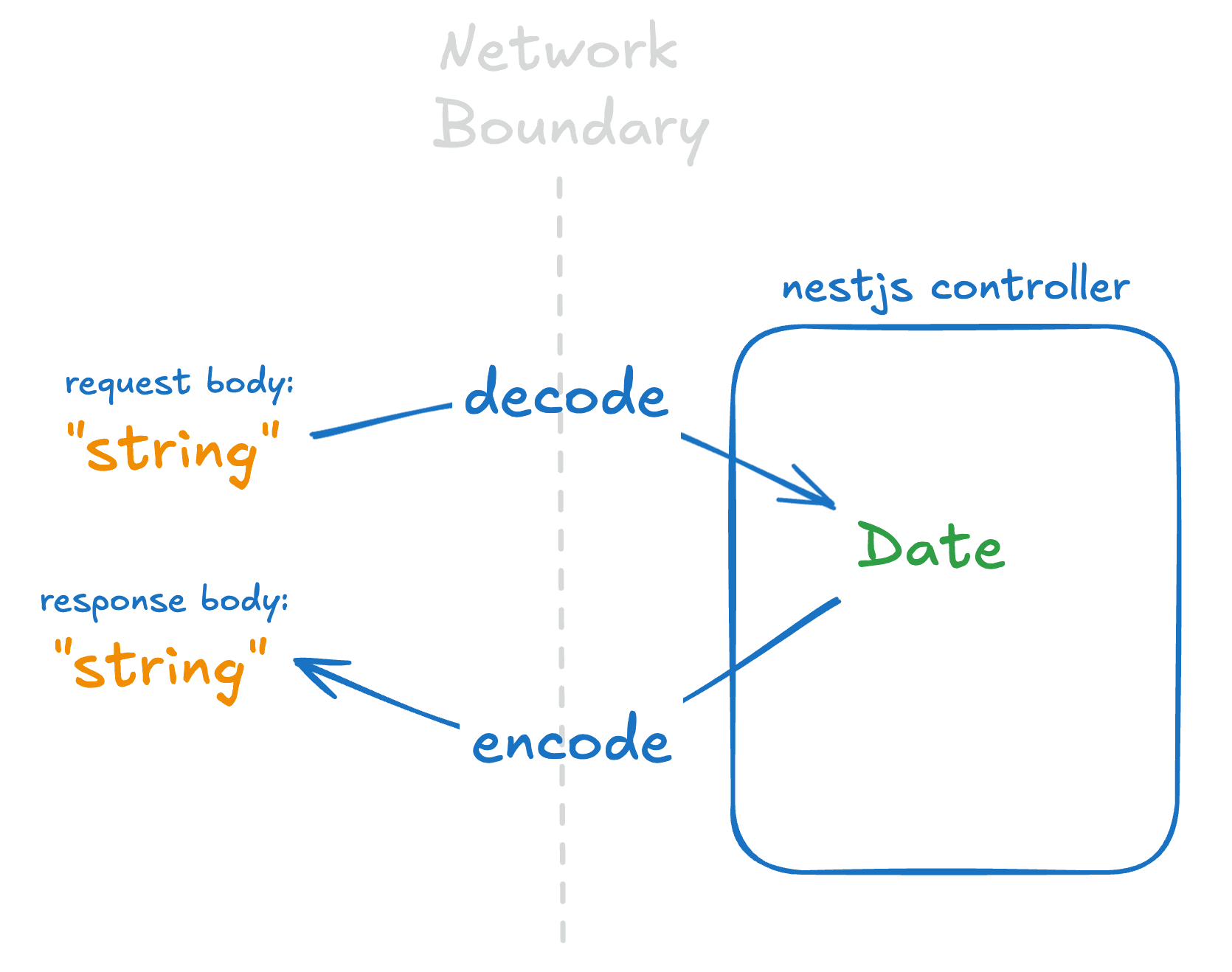
I maintain nestjs-zod, a library with 1M+ downloads / month on npm that integrates zod with nestjs.
I've also contributed to other open source projects, including react-boilerplate, reduxjs/redux-templates, @knapsack-pro/vitest, DefinitelyTyped, and more.